テレビ見てないから今年流行ったアイドルも曲も全くわからない年になってしまった
年額払いのサブスクの方が、サンクコストやモチベーションが低下してしまう現象に度々遭遇しているため、習慣化したいツールはむしろ月々で支払わさせてください!(という自戒)
鼻息強い人間だからさ、背後取ってしまって鼻息ふしゅーとしてしまって怖がらせてしまってごめんな、危ない人じゃなくてこれが平常なんや、、、
誰かの投稿やつぶやきにあたるものをSNSでもdiscordでもslackでも見てしまうと、それらのROMモードになってしまうため、時間を一定かけてしまうし、思考や思想がその内容に染められてしまうのは否めない
九州に降り立つたびに日が長いから東京戻るたびに1日の早さに絶望するので早く九州に住みたい
Appel PensilKitが使われてるProDraftsが無限キャンパスでFreeformの代わりになりそう。使ってみてパフォーマンスがどうなるか、、、
Capacities, とってもいいぞ。
👀 SOOC Workflowに関する記事 🔗 www.shopmoment.com/reviews/w…
3 Lessons from the Smartest Developers I’ve Worked With | by Brian Jenney | Medium
つまりHEIF最強ってことでいい?
X-H2でCボタン設定していたところ、通常よりもシャッター切った後の保存のタイムラグが発生してストレスだったのだけど、要因はJPEGだった。HEIFだとノータイム保存になる。知らなかった〜! これは容量の問題なのか、カメラ内の現像処理のものなのか・・・?
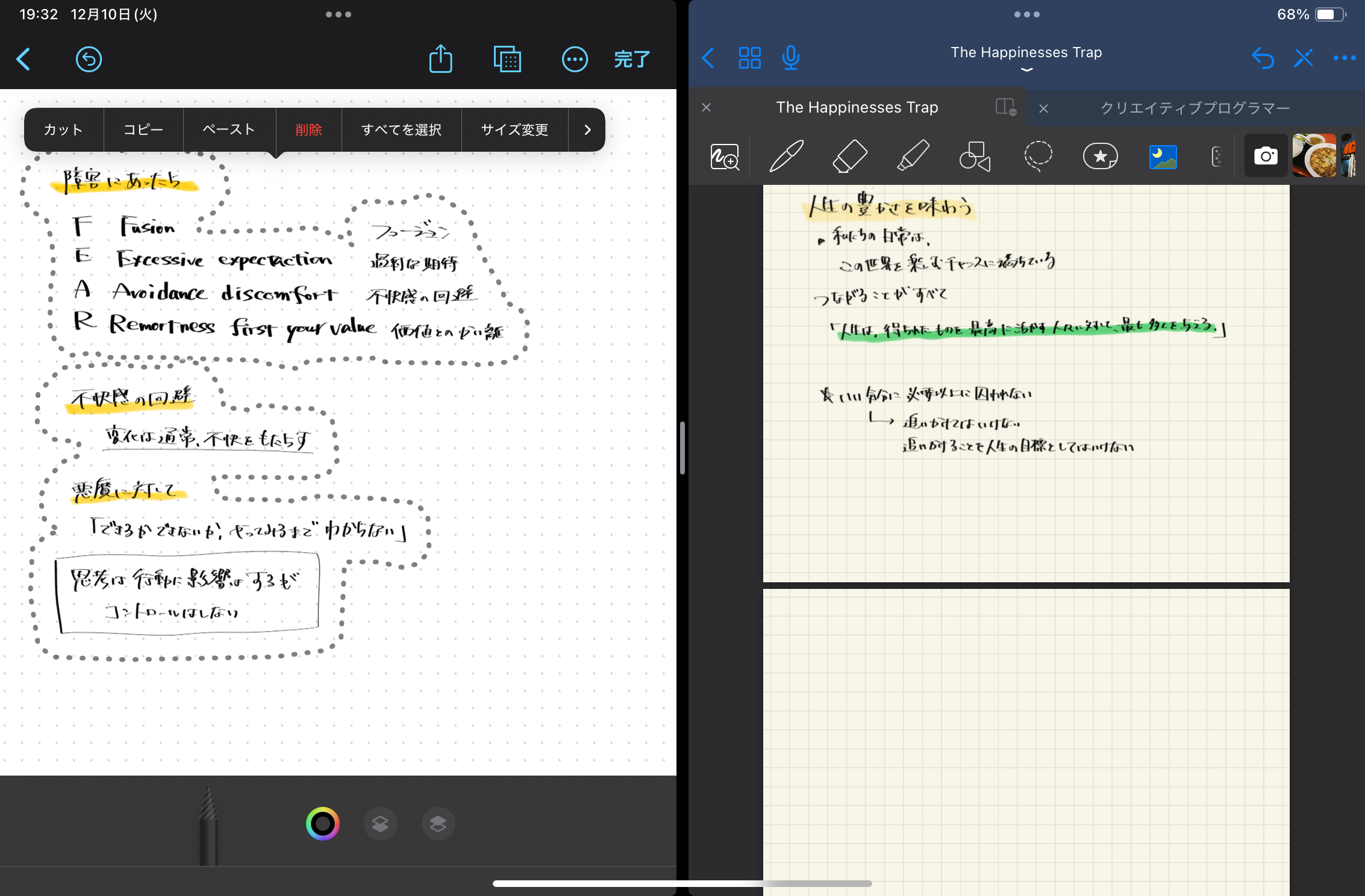
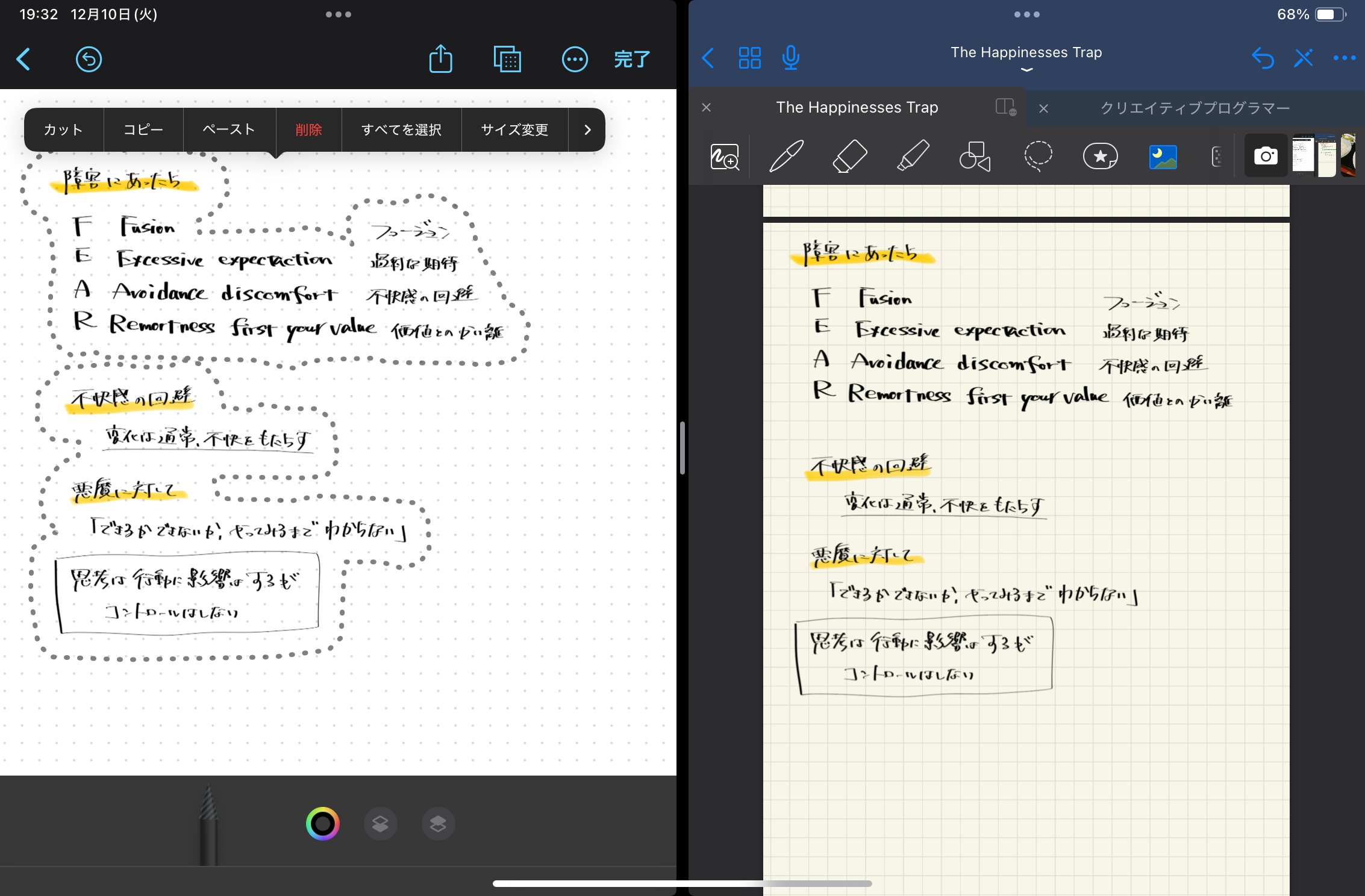
どうしてもiPadでフリーボードの手書きメモを使いたいのに(ペンとズームキャンバスが好き)、 ある程度書いたらパフォーマンスの劣化問題がどうしても超えられないので 1ブロック書いたらコピーしてGoodnoteに貼り付けるワークフローにすることで快適さと便利さを両立した!


Airport Moments
Gathering
Untitled photo
Untitled photo
👀 Astro Digital Garden astro-digital-garden.stereobooster.com
Airport Moments
Reflect @ Haneda, Tokyo
👀 面白そうなプロダクトがいっぱいある Routineよさそう。他にも知らないのあるな・・・ 🔗 www.june.so/blog/prod…
Fujiにおけるワークフローで撮って出しをしているけど、RAWで取るべきかを迷い、伴ってストレージの件でも迷ってる。つまりいつも迷っている。
Hachiware cat
DrizzleとKysely
手元で利用しているORM、DrizzleからKyselyに移行しよう。 主に抱えたIssueは以下。
Objectへのマッピング
オブジェクトのマッピングを行う際に、SQLレイヤでJsonオブジェクトの構造化を完結したい。 だた、Drizzleの場合、Queryで生成されたSQLにて発行されたエイリアスがネストされたクエリ内でマッピングされずにSQLが実行されないというIssueがあった。
そのため、Queryの利用をやめ、Aggregating resultsでの実装を試みた。 試みたが、結局のところSQLのレイヤではなくロジックでマッピングという事になり、パフォーマンスやロジックの堅牢性に懸念があるのでやめた。
まだDrizzleは1.0バージョンではないのでProduction環境への利用にも不安が残るので、Kyselyを試す。






