どないやの
I scored 12/28 on jsdate.wtf and all I got was this lousy text to share on social media.
どないやの
I scored 12/28 on jsdate.wtf and all I got was this lousy text to share on social media.
Riverside使ってるけど、UIの変更率エグいな。どんだけリニューアル重ねているんだろ・・・!
Stitchよさそう。Copy Figmaが優秀! stitch.withgoogle.com
AHA Programing 👀 kentcdodds.com/blog/aha-…
Firefox、垂直タブにしたら、固定タブがArcっぽくなるのでよい。もうFirefoxにしようかな・・・。

ジュニアエンジニアにとって良くないというのはそうだよなぁ。 www.finalroundai.com/blog/ai-v…
そして記事中の新興スタートアップの25%がAIによって生成されたコードベースを出荷しているという点。どのあたりで比率が安定化するんだろう
Mintlify、またいいドキュメンテーションサイトが生まれているな・・・ mintlify.com
キーボード操作だけで思いついたことを素早く書き留めておける軽量なmacOS用ノートアプリ「Thoughts」がリリース。 | AAPL Ch.
GitHubリポジトリをインクリメンタル検索できる。 特定のリポジトリ絞り込んでの検索もできる “Code Search | Grep by Vercel” grep.app #Github #search #webservice
M4 Mac Miniiがずっとディスプレイ反応しないと思ってたら、全面 type-c から接続していたからだった・・・ 背面と全面で規格違うのか・・・ discussionsjapan.apple.com/thread/25…
ファクトチェックできていないが、たまにAgent利用のほうが時間を溶かすシーンは確かに存在するので、理解できる。興味深い。 x.com/kenn/stat…
The key is customizing the review prompt. Out of the box, it’s way too verbose and comments on every little thing. Claude will add a claude-code-review.yml file with a prompt already in it. Here’s what I use instead:
ファイル名にspaceなしならclipboard pasteでCCに展開できるのか。できなかったのスペースのせいだった github.com/anthropic…
https://github.com/anthropics/claude-code/issues/3031
このIssue踏んでたけど、 claude setup-token でOAuth Token払い出しできる。
https://github.com/anthropics/claude-code-action/issues/4#issuecomment-3046770474
なるほど
AIが情報収集する時にWebサイト側が料金を請求できる仕組みを発表「HTTP 402エラーが役に立つ日が来るとは」 - Togetter [トゥギャッター]
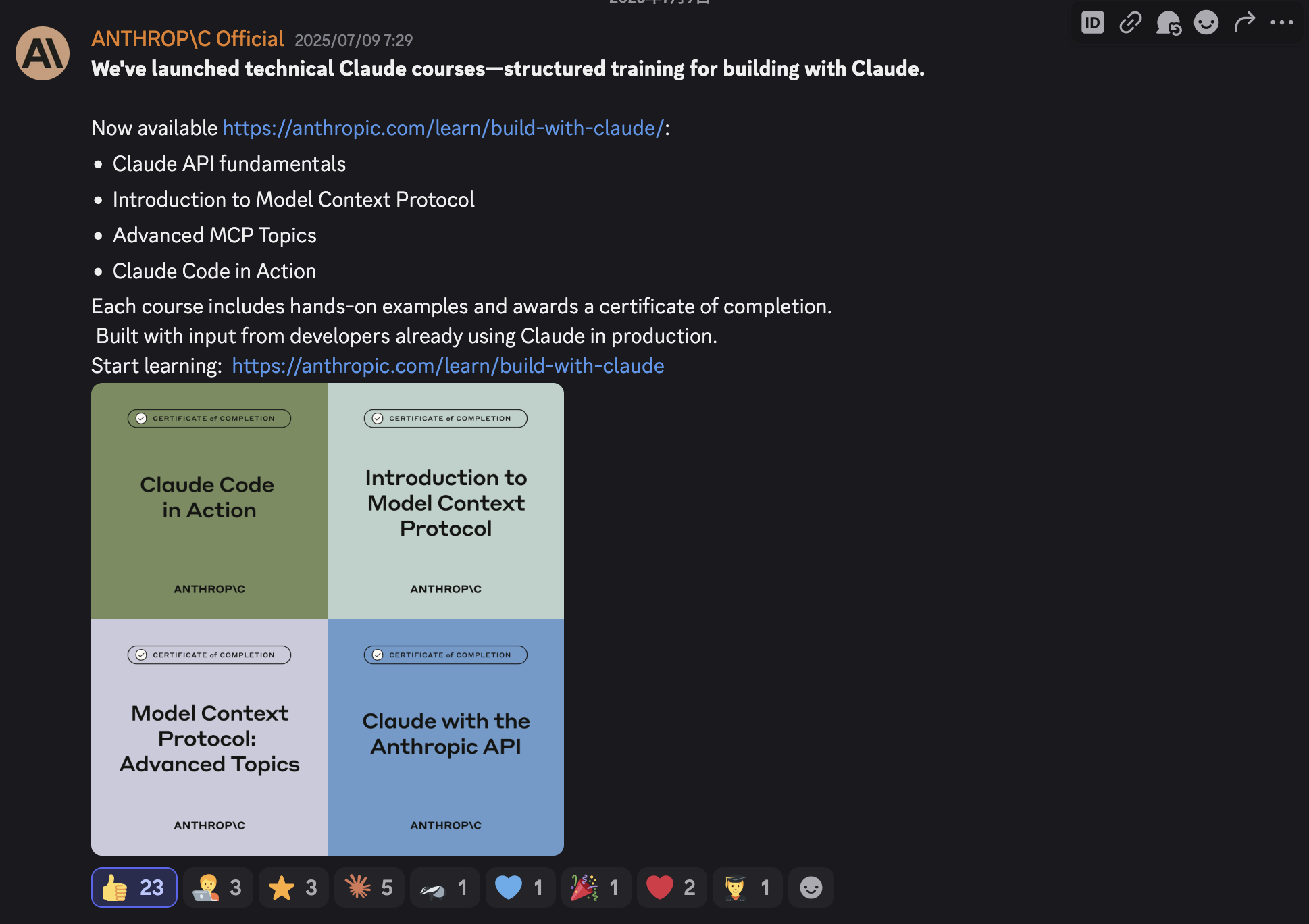
👀 Build with Claude
www.anthropic.com/learn/bui…

sourcegraph/conc、goroutineのpanicやエラーハンドラが簡素化されそうでいいな・・・と思ったけど、メンテナンスされてないみたいだ。悲しい。 github.com/sourcegra…
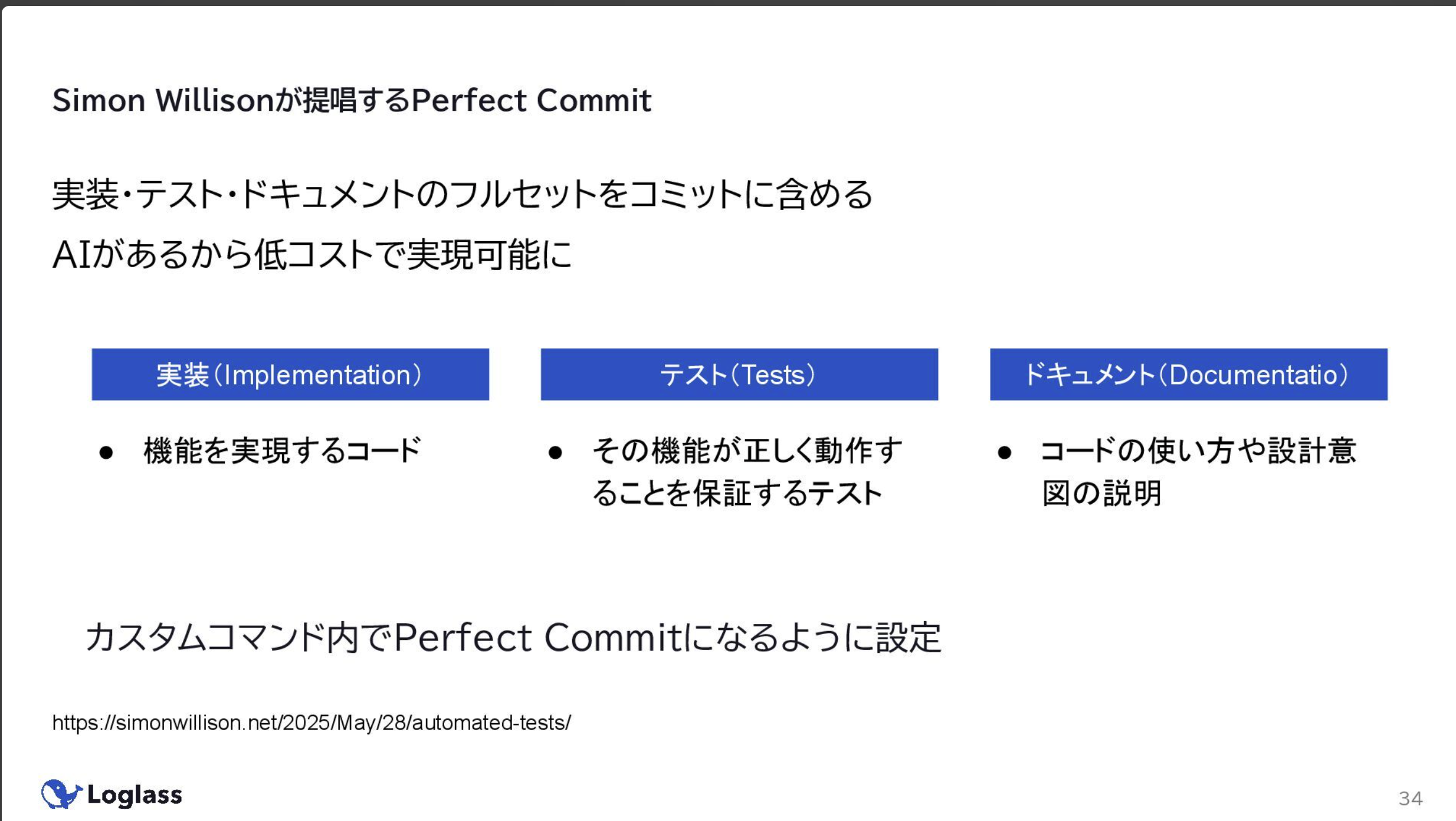
👀 見てる。ドキュメントをコミットし始めるのはやはりそうなってきているよね
speakerdeck.com/rkaga/age…

👀 NuxtをVercelが買収 x.com/nuxtlabs/… nuxtlabs.com
You Are Not ‘Behind’ // あなたは「遅れている」のではない zackkanter.com/2016/01/1…
素晴らしいポストだ。
スタートが遅れていれば遅れているほど、復活はより輝かしいものになる